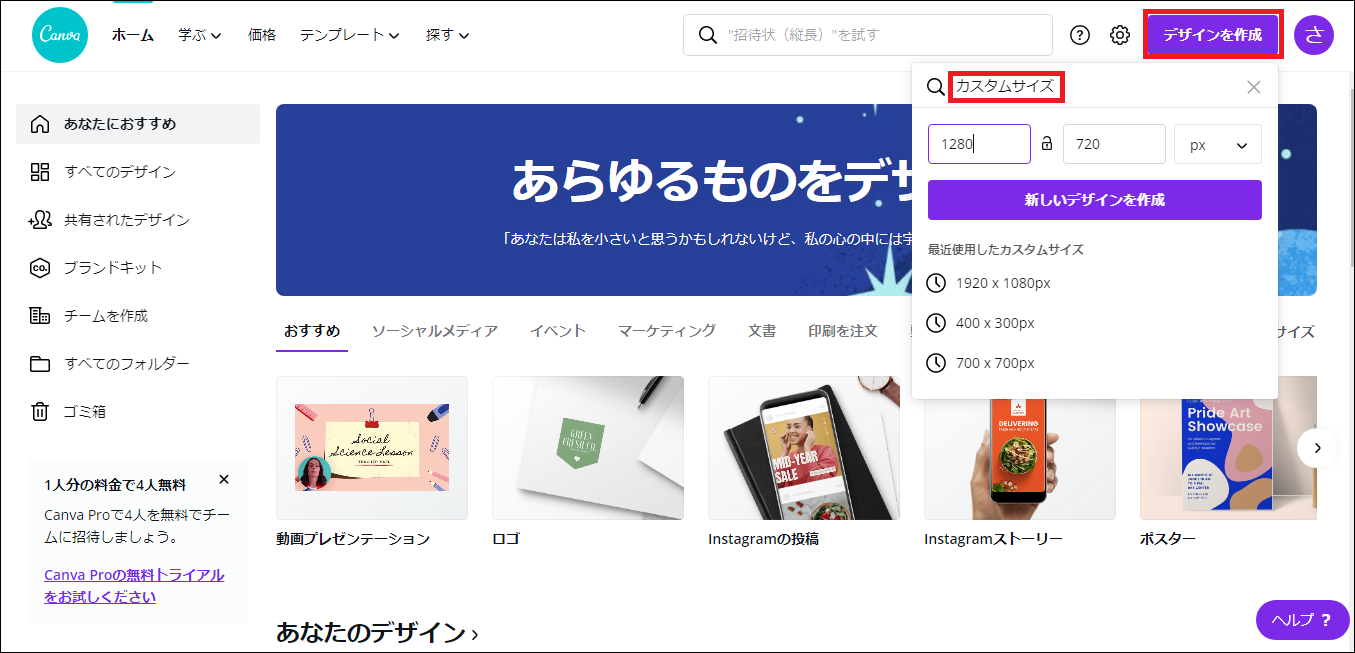
はじめアイキャッチ画像のサイズがわからない。アイキャッチ画像のサイズを確認したい。適切なサイズの画像をアイキャッチにしたい。 この記事では、上記の疑問にお答えしています。 1 WordPressのアイキャッチ画像のサイズを調べる方法2分で解決! 「長方形ツール」を選択した状態でボードをクリックすると上の画像のように設定が表示されます。 アイキャッチ画像は「10 × 630px」が最適と言われています。 ですが、当ブログでは横幅10pxですと画像サイズが大きすぎるので「750 × 432px」で設定中です。 WordPressでの画像挿入とアイキャッチの設定 WordPressブログ 前回はビジュアルエディタの使い方を説明しましたが、ちょっと長くなって私の集中力がなくなってしまったので、書ききれなかった画像の挿入方法について解説します。 Amazonや楽天のアフィリエイトの併用は「もし

ブログに載せる画像サイズはどのくらいが適切 ミキティ Tのブログ
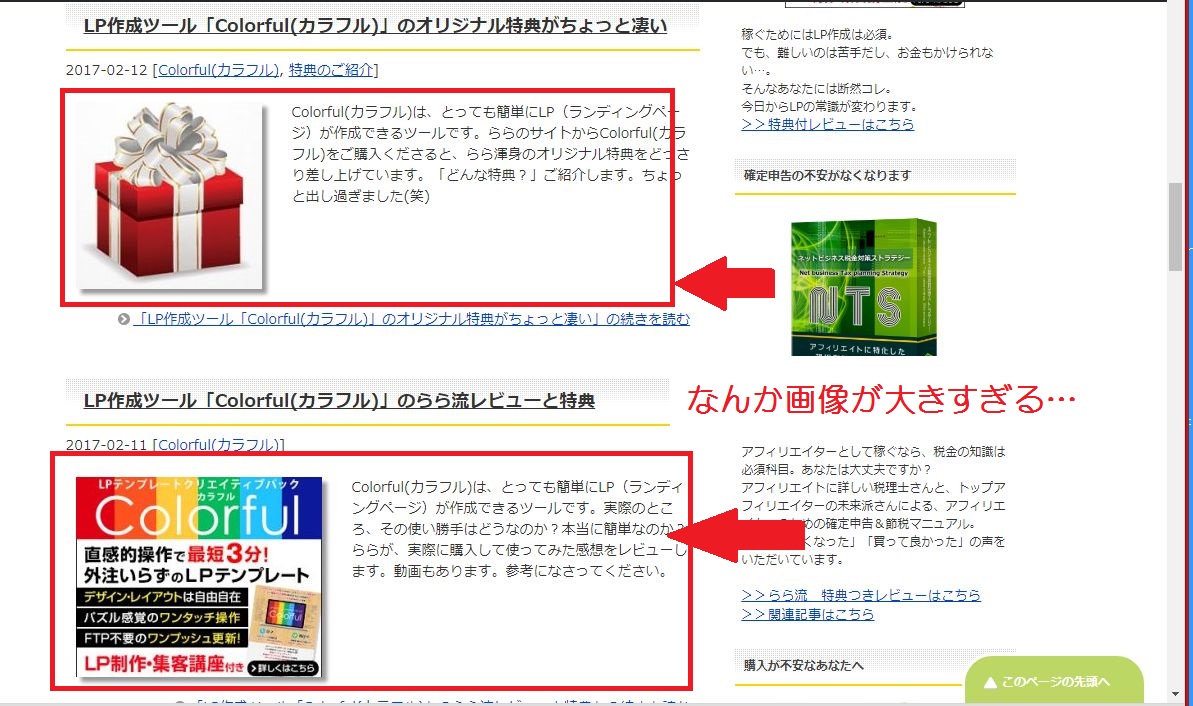
Wordpress アイ キャッチ 画像 大きすぎる
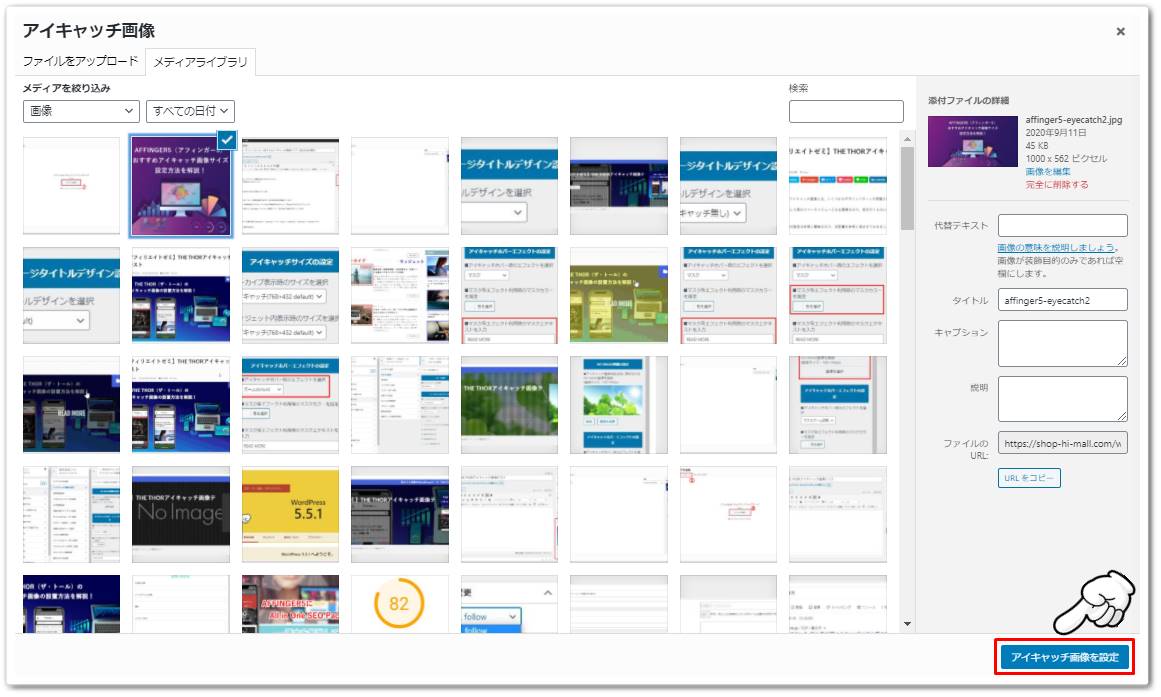
Wordpress アイ キャッチ 画像 大きすぎる- WordPressのアイキャッチ画像をOGPに設定する方法 年4月日 年11月26日 WordPressのアイキャッチ画像を、ページがSNSでシェアされた時のOGPとして設定する方法を解説Auto Post Thumbnailとは WordPressのアイキャッチ画像を生成するプラグインです。 そもそも、アイキャッチ画像とは、ブログの記事一覧をサイドバーなどに表示した時に小さく表示されるアイコンです。これがあるのとないのとでは、クリック率が大きく変わることもあるので重要なポイントです。 ちなみに、アイキャッチは記事投稿画面から、個別に設定することができ




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学
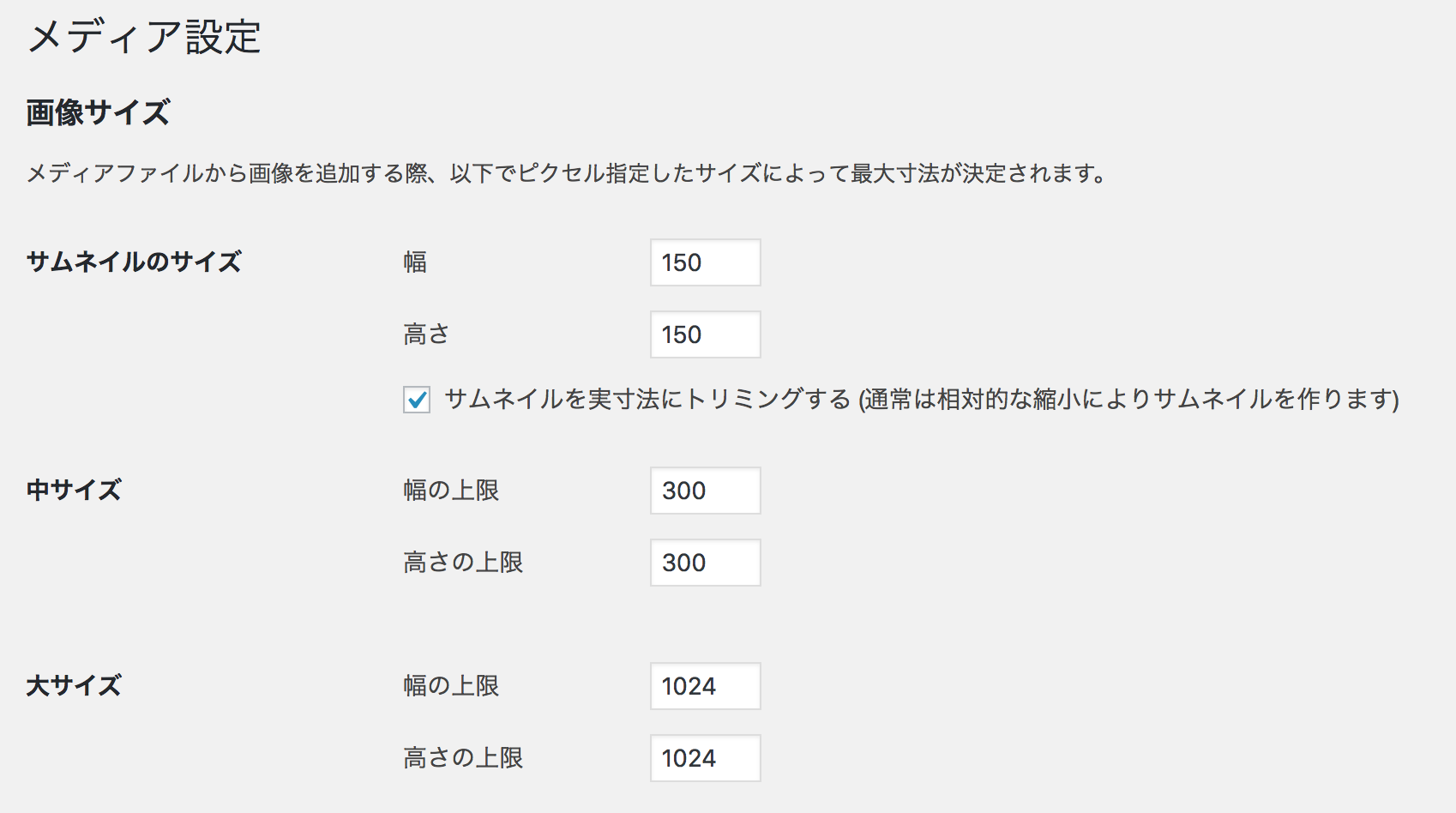
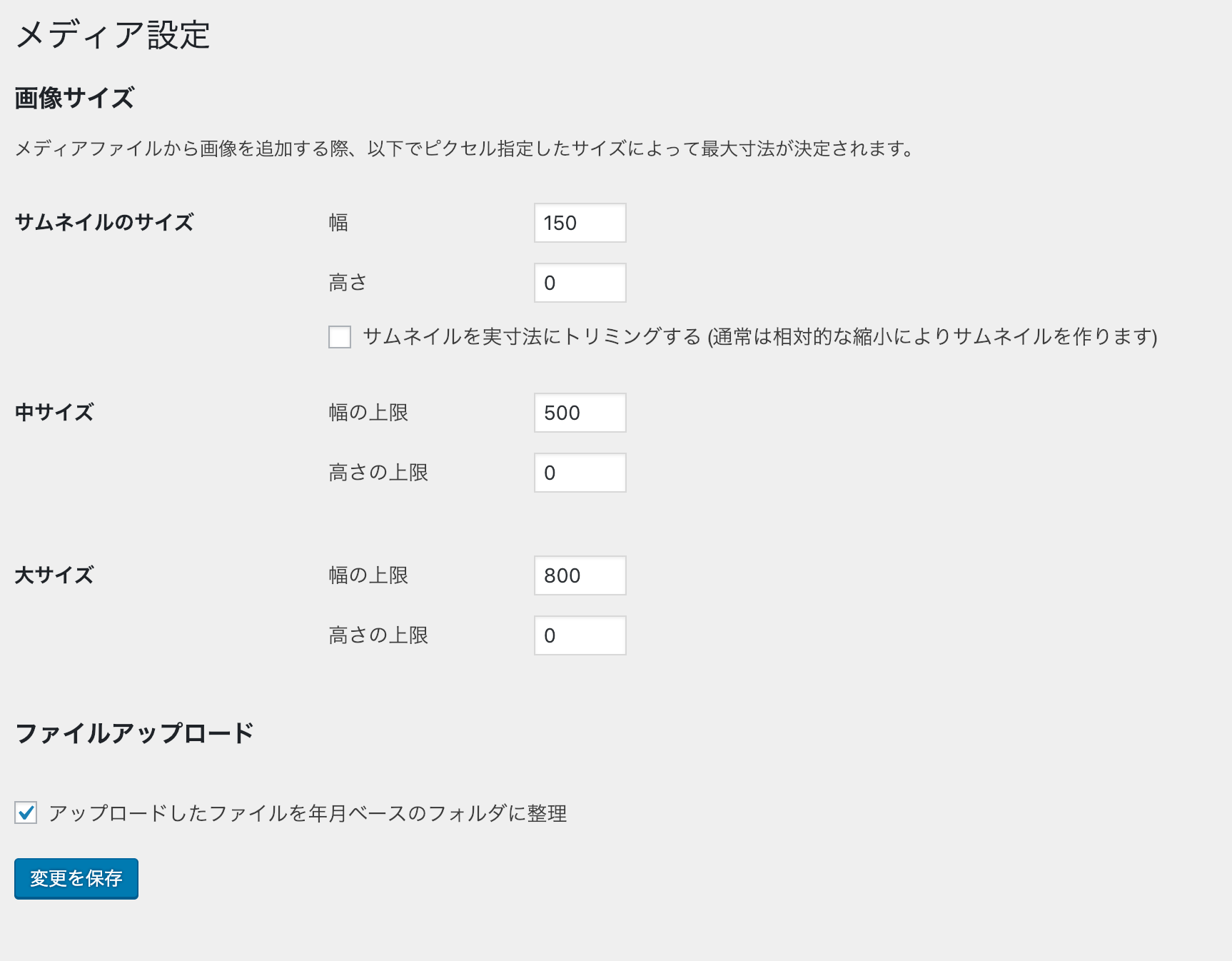
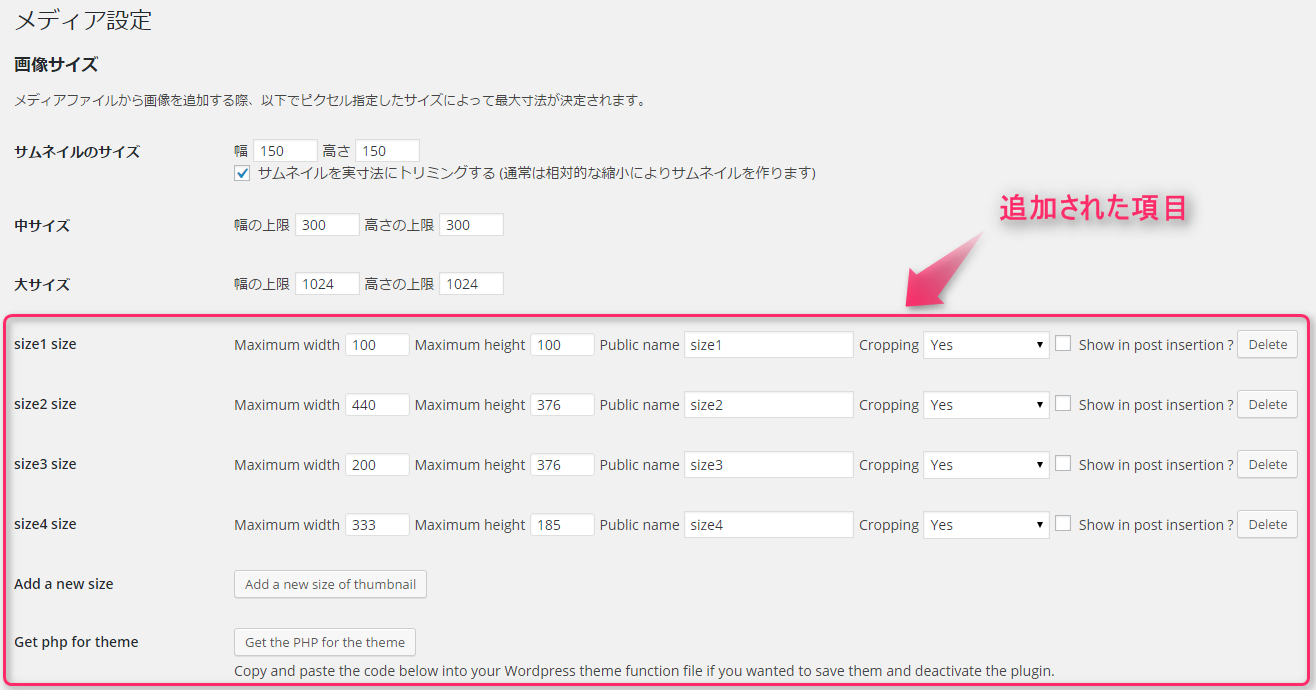
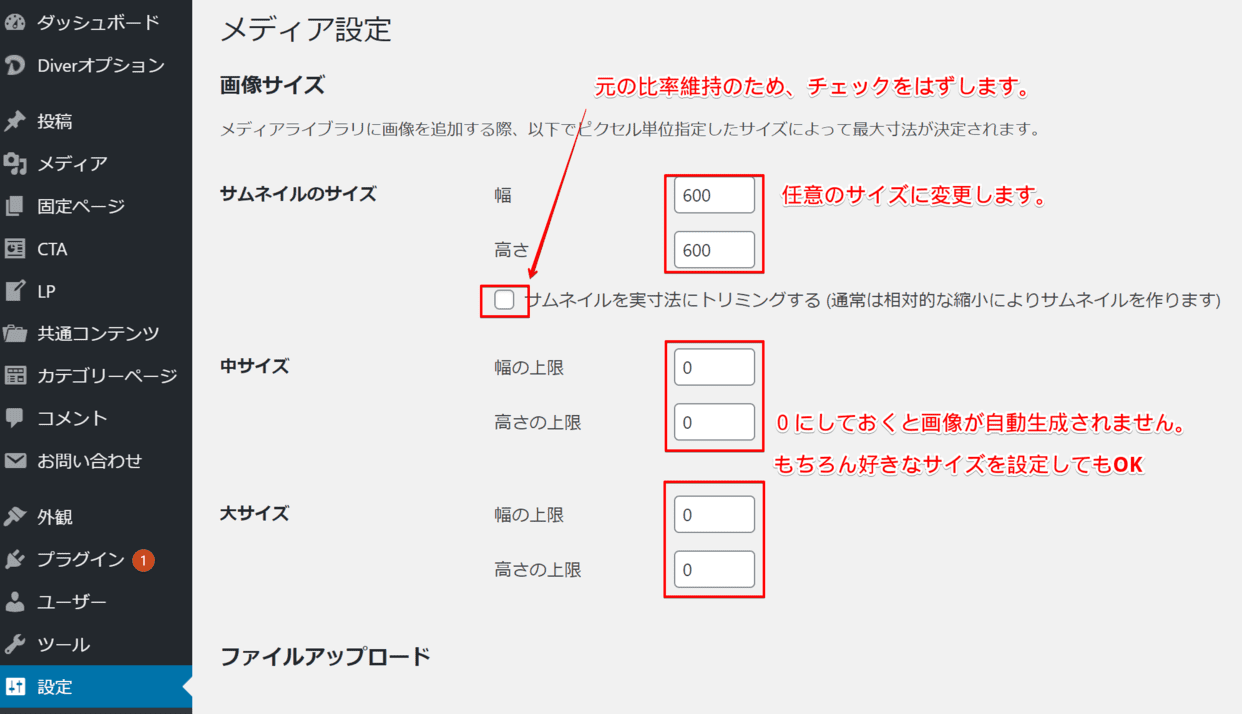
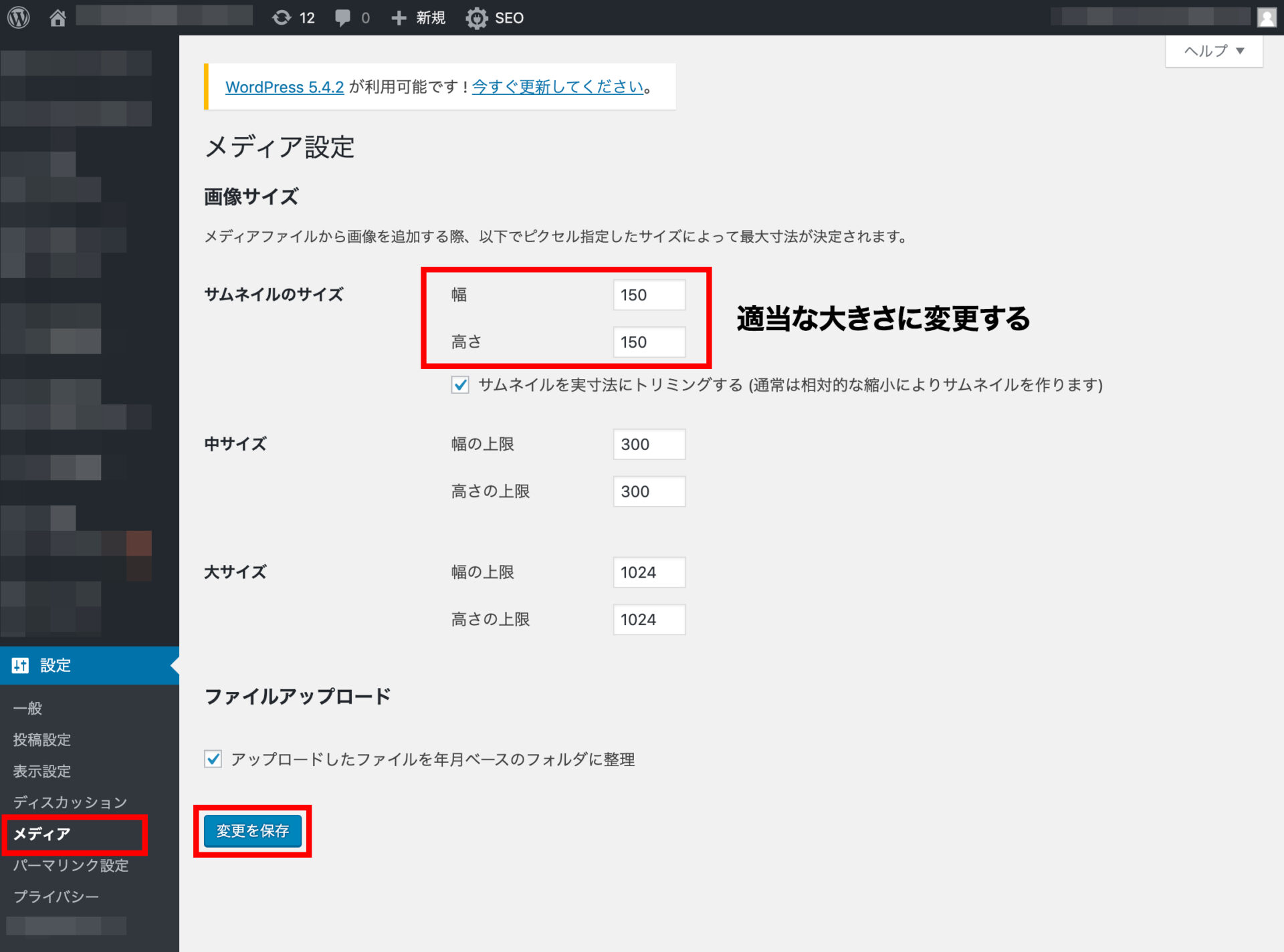
Google ページスピードテストで大きすぎる画像があると警告されたら? Google Page Speed Insightsは、指定したページの速度が何によって低下しているかをアドバイスしてくれるウェブアプリです。この検査結果で多数の画像が縮小可能である旨の警告が表示されたとき、例えばそれがワードプレスの メディア設定画面 上のメディア設定画面では「サムネイルのサイズ」「中サイズ」「大サイズ」と3つの画像サイズを指定できる項目が用意されています。 投稿画面やメディアから画像ファイルをアップロードした時に、それぞれ3つの画像サイズで作成される仕組みです。 WordPressをインストールした直後の状態だと、 サムネイル 150×150ピクセル 中サイズ} 上記コードをカスタマイズ > 追加CSS に記述すれば消えます。 ただしこれだと画像の分だけ不自然な空白が出来てしまい
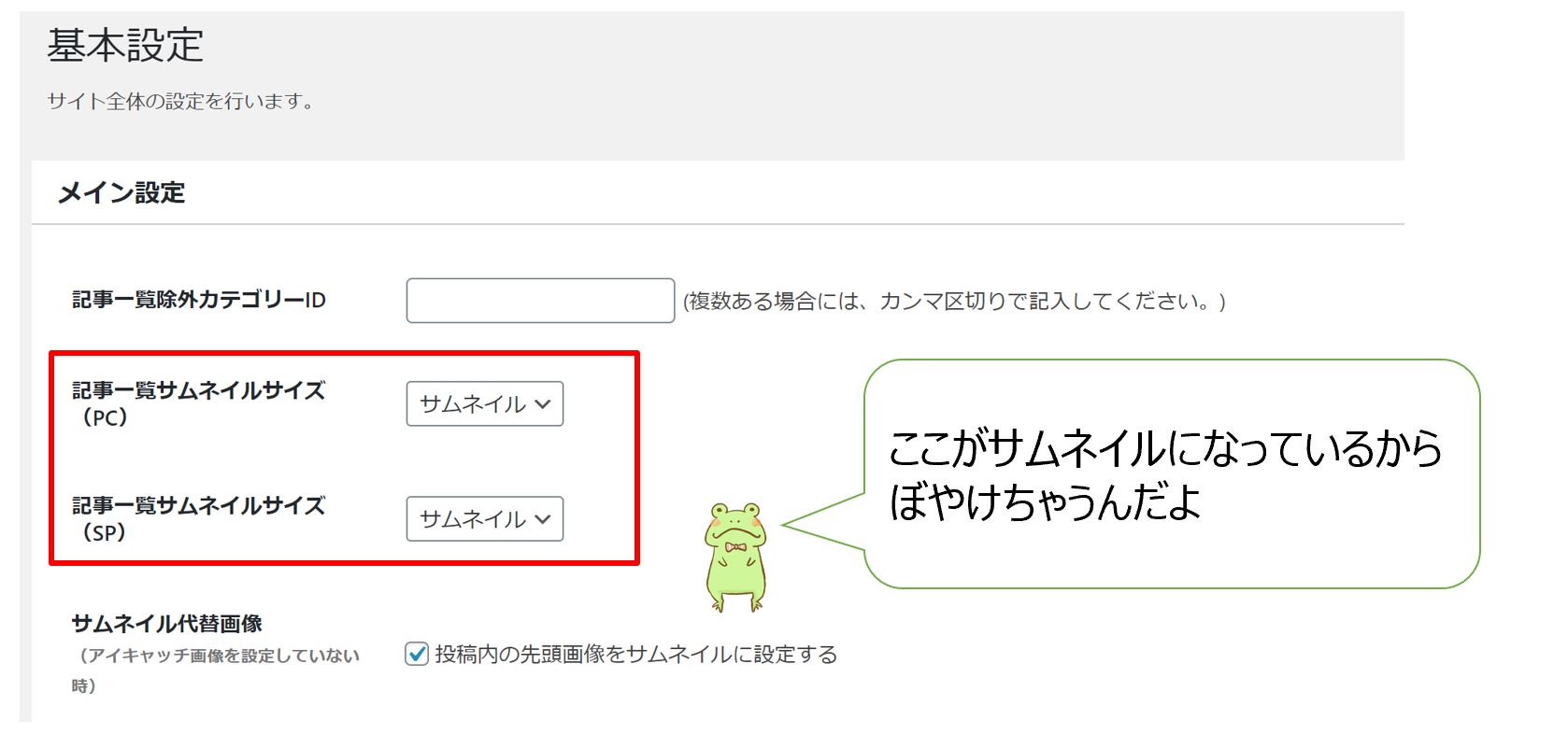
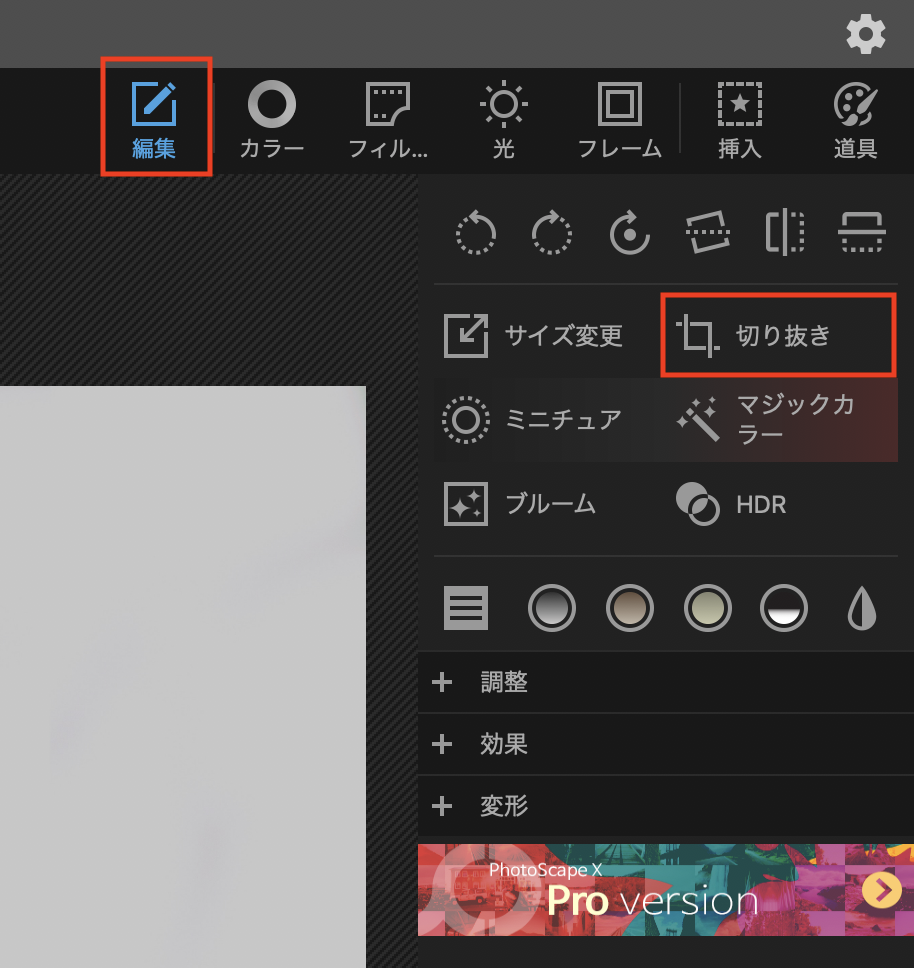
アイキャッチ画像サイズ(高さ)の揃える方法 それでは早速画像サイズを揃えていきましょう。 step 1 画像編集画面を開く 最初にサイズを揃えたい画像の編集画面を開きます。 step 2 縦横比を設 アイキャッチ画像のサイズを規定しているファイル「functionsphp」を開きましょう。 アイキャッチ画像のサイズを変更せず確認するだけですので、 WordPress管理画面からテーマ>テーマの編集、 functionsphpと進めばオッケーです。 Step2 「set_post_thumbnail_size」を探す functionsphpの中から、 set_post_thumbnail_size記事ページのアイキャッチ画像が大きすぎるので、小さく表示する方法を教えてください。 A 下記の手順でアイキャッチ画像のサイズを調整します ①アイキャッチ画像の生成サイズを調整する
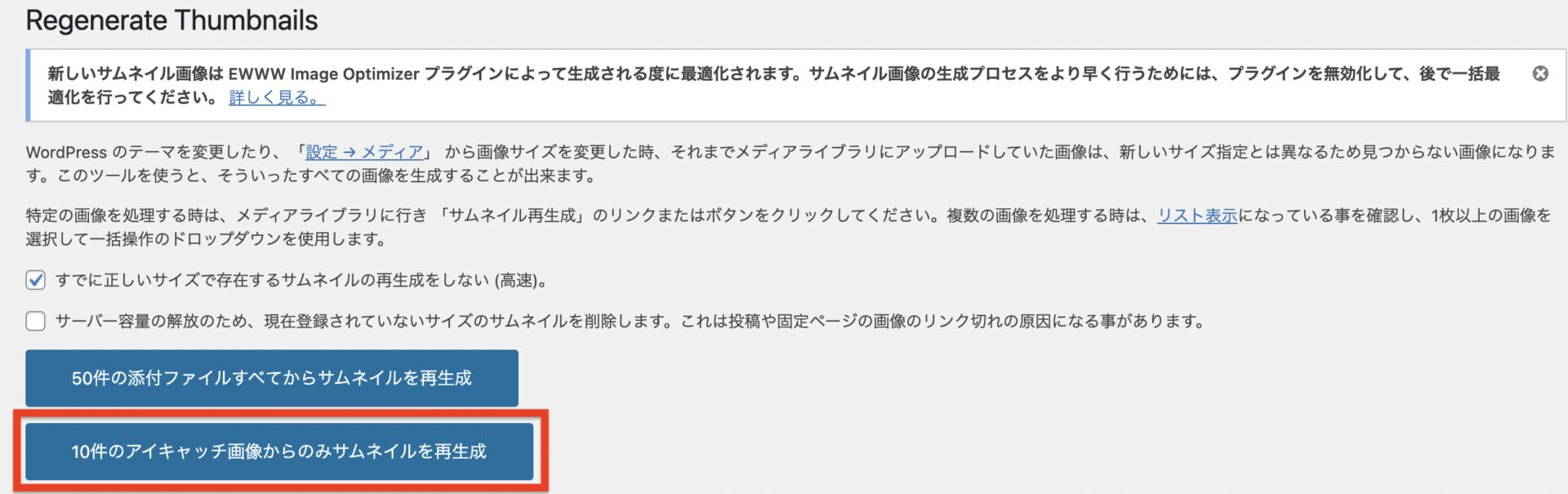
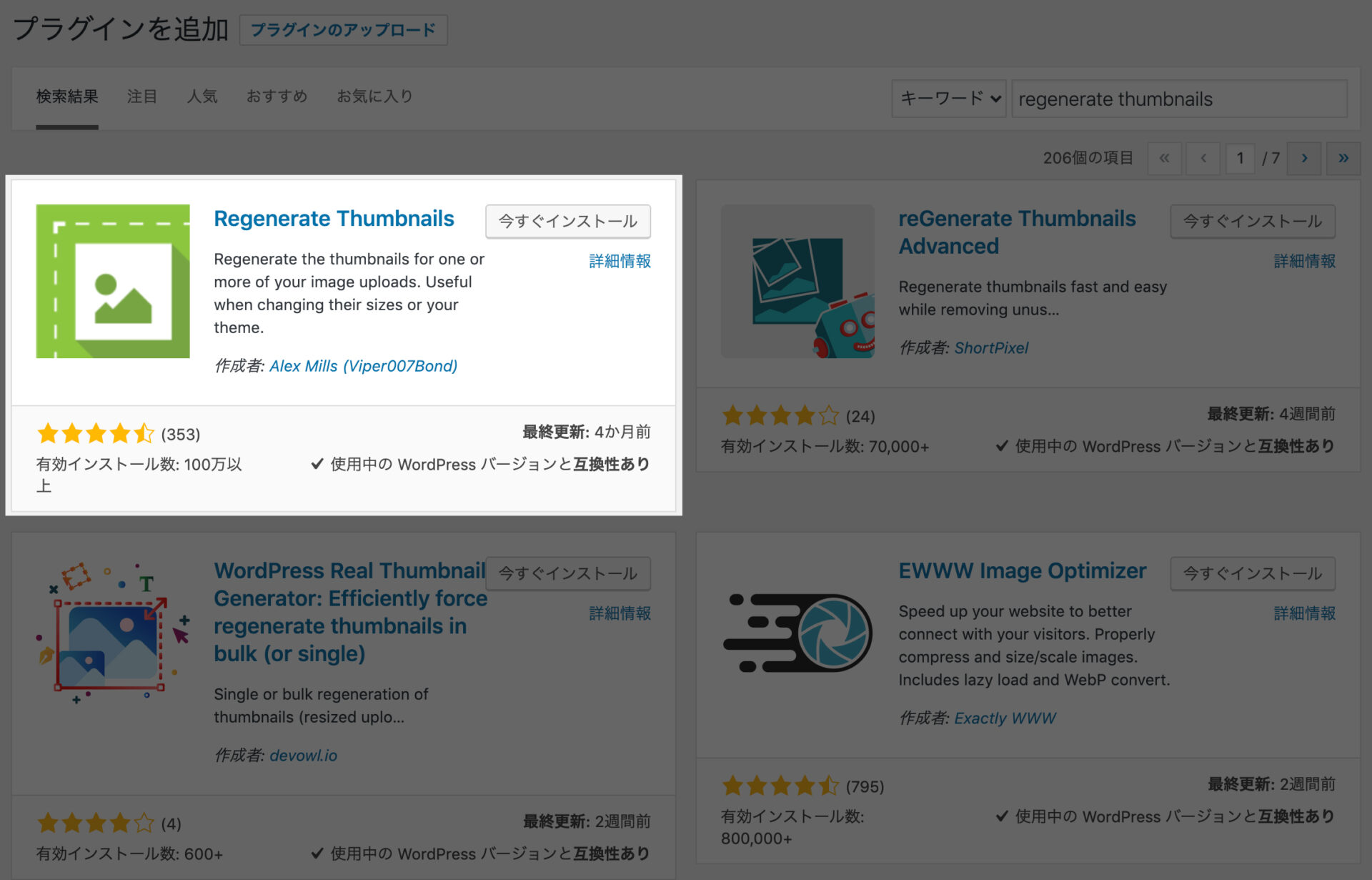
今日はアイキャッチ画像を自動生成してくれるWordPressプラグイン「 XO Featured Image Tools 」 をご紹介します。 このプラグインを有効化すると記事の投稿の際にアイキャッチ画像を自動生成してくれる様になります。 これによりアイキャッチ画像の設定忘れ アイキャッチ画像の大きさを揃えるプラグイン「Regenerate Thumbnails(リジェネレイト・サムネイルズ)」 使い方は簡単です。Regenerate Thumbnailsをインストール・有効化します。 そして「ツール」から「Regenerate Thumbnails」、「すべてのサムネイルを再生成する」をクリックします。 画像点数が多いAdd_image_size ( 'single_size', 705, 9999, true );




アイキャッチ画像ツール Canva の使い方とメリットを解説 Bank Academy




Wordpress アイキャッチ画像の設定方法 サイズや作成のポイントとは 株式会社アットフリーク
原因は画像。特にアイキャッチに使用している「722 × 234」ピクセルの元画像が大きすぎるようです。 メディアクエリで「maxwidth 100%;」にしているだけなので毎回読み込みに時間が掛かっているようです。アイキャッチ画像を複数設定することはできませんので、カスタムフィールドに複数の画像を登録。 登録した画像をランダムに表示するという方法で、対応されてはどうでしょうか? スレッド開始 hhaa (@hhaa) 2年前 お2人方、ご回答ありがとうございます。 CGさま@dubistderlenz「Fancybox for WordPress」はWordpressに貼り付けた画像、写真を拡大させるときにカッコよく表示させるためのプラグインです。 どんな風に画像を拡大するのか? 例えば以下のようなページで 画像をクリックするとこんな風に表示されます。 「Fancybox for WordPress」のインストール WordPress管理画面



ワードプレスで画像をアップロード 記事に入れる方法 アイキャッチの設定方法も解説 Create My Life




The Thor アーカイブページのアイキャッチのカスタマイズ Masaa Net
「9999」を任意の高さ(ピクセル数)に変更してください。 例) ソースを表示 印刷 SyntaxHighlighterについて 1 add_image_size ( 'single_size', 705, 500, true ); 今回はWordPressのアイキャッチ画像についてお届けしました。 アイキャッチ画像は記事のイメージを左右する大事な要素 で、設定は必須と言って良いでしょう。 まだ設定していない人は、この記事を参考にアイキャッチ画像をつけるようにしてくださいね。 ご紹介したプラグインも非常 WordPressテーマ「JIN」アイキャッチの高さを揃える ブロガーに大人気のWordPressテーマ「JIN」を購入してみたけど、アイキャッチ画像の高さがバラバラ! どうにか簡単に揃える方法はないの? という方のために、カスタマイズ > 追加CSSにコピペするだけでOK




Wordpressテーマ Jin アイキャッチの高さを揃える Hagishiri Blog




Wordpressのアイキャッチ画像に関しての個人的なまとめ Wordpress Web関連 Keprate
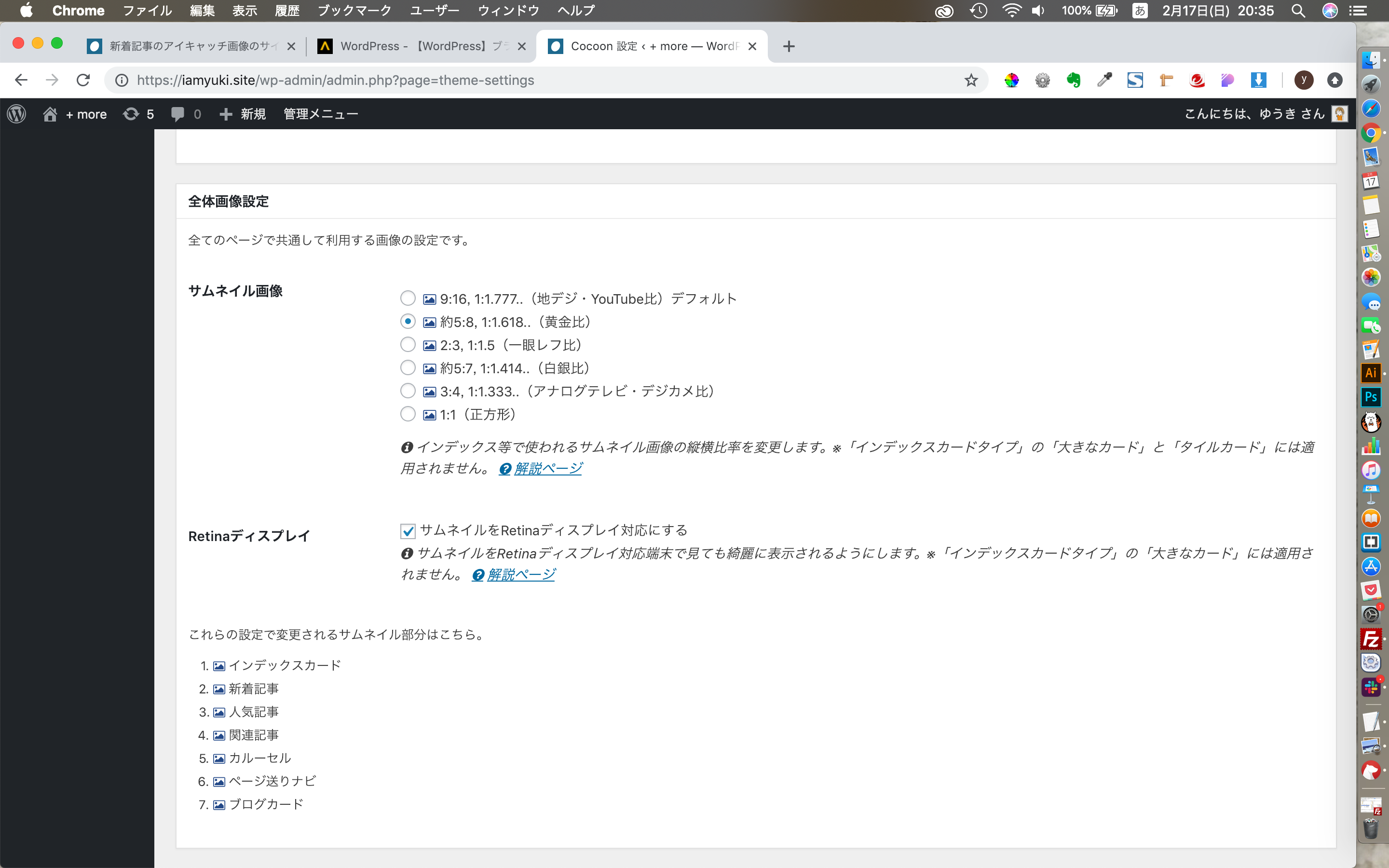
WordPressのテーマ変更の時などに、かなり重宝するんじゃないかなと思うこのプラグイン^ ^ テーマ変更したらアイキャッチ画像のサイズが合わない!サイズがバラバラ!! なんて時にも、 一発で解消してくれる便利なプラグイン なので、困った時は使ってみてくださいヾ(๑╹ ╹)ノ" 目次 1WordPressブログのアイキャッチ画像をFacebookに反映させたい人から良くいただく質問 17年最新アイキャッチ画像がFacebookに表示されない時の対処法を激分かりやすく解説 速報Facebookのアイキャッチ画像の最適なサイズ WordPressStinger Plus2で記事一覧のアイキャッチ画像を大きくしたり アイキャッチ画像の画質設定を3つ解説 アイキャッチ画像の画質設定を解説します。 以下の3つを試せばきれいな画質で表示されるようになると思います。 画質設定 ①画像のRetinaディスプレイ対応の設定方法 ②WordPressのメディア設定を変更する方法 ③




Wp 一括でアイキャッチ画像をリサイズ 再生成してくれる Regenerate Thumbnails Re Branding Support




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Diver アイキャッチ画像 サムネイル をぼやけさせない方法 跳ねながら進も




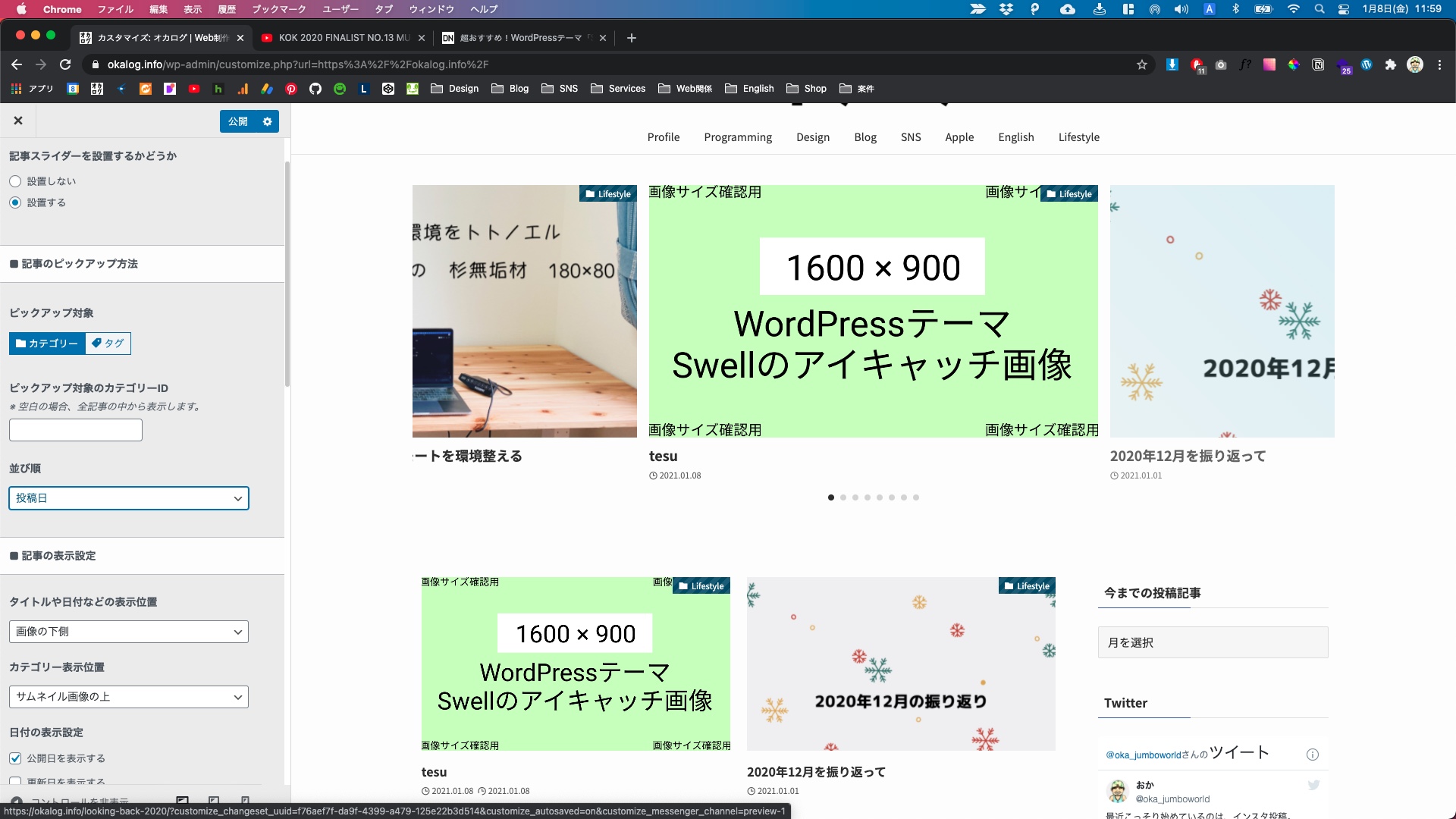
Swellのアイキャッチ画像のサイズとは オカログ




アイキャッチ画像とサムネイル画像のちがいを解説 オススメのサイズとは クギネット




アイキャッチ画像を作る方法を教えてください 初心者におすすめ Tabalog




Wordpressで画像挿入する手順と Seo上の注意点を解説 マネブロ




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




Wordpressのアイキャッチ画像設定が面倒 自動設定できるプラグインを使おう Acceliv




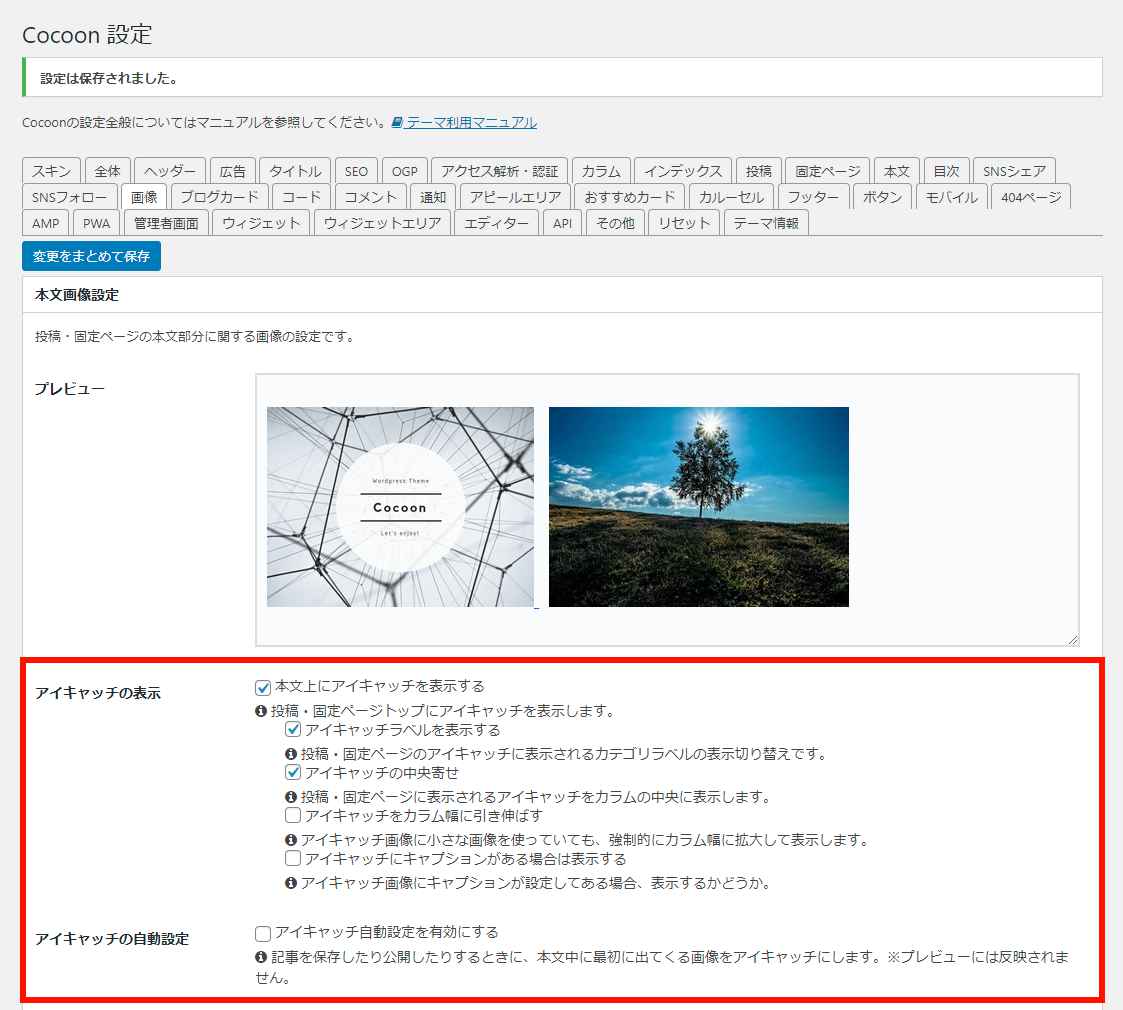
Cocoonを利用する際に是非行って欲しい画像設定5つ Cocoon




初心者でもできる アイキャッチ画像の簡単な作り方 ミキティ Tのブログ




The Thor アーカイブページのアイキャッチのカスタマイズ Masaa Net




ブログに載せる画像サイズはどのくらいが適切 ミキティ Tのブログ




賢威8のアイキャッチ画像のサイズをカスタマイズする ちゃんブロ工房




ブログのアイキャッチ画像は必要 作成方法やseo効果を解説 321web




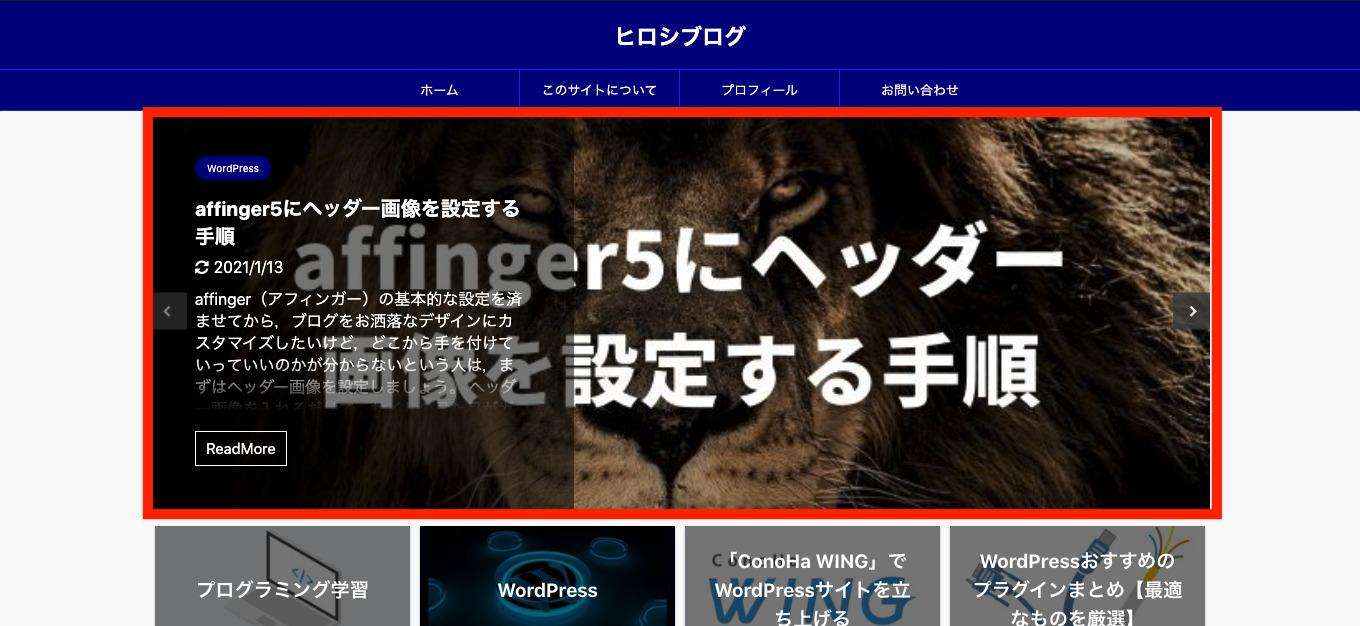
アフィンガー5で記事スライドショーの設置方法 ヒロシブログ




賢威8のアイキャッチ画像のサイズをカスタマイズする ちゃんブロ工房




Canvaでブログのアイキャッチ画像を作る方法 さっとがブログ Wordpressブログ運営に役立つノウハウ集



Q Tbn And9gcrh8d1kytt0j17ry9cmhjkyiydyxzanewnmftprsknzf6jsuk9f Usqp Cau




Wordpress アイキャッチ画像の大きさを揃えるプラグイン Regenerate Thumbnails ほぐしの気ままブログ




The Thorのアイキャッチ画像のサイズはどれくらい トップページの画像サイズとの違いも 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説




Wordpressのブログカード Embed サムネイルサイズの固定などデザインを整えてみる




アフィンガー6 アイキャッチ画像をきれいに表示させる方法 ズレない 見切れない Tomoki Blog




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学



Twenty Fourteenのトップをタイトル一覧にする Salty Wordpress




Canvaでブログのアイキャッチ画像を作る方法 さっとがブログ Wordpressブログ運営に役立つノウハウ集




解決 Wordpressのブログに最適な画像サイズ 容量を解説 Yotsublog




アフィンガー6 アイキャッチ画像をきれいに表示させる方法 ズレない 見切れない Tomoki Blog




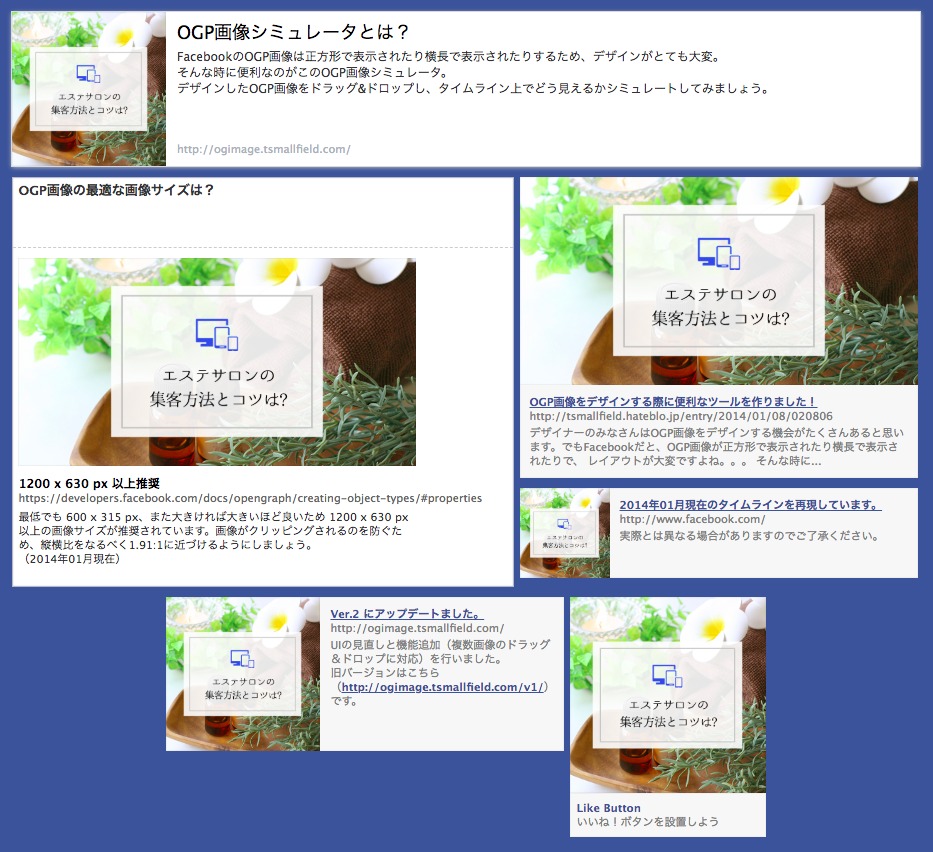
Facebookシェア時のアイキャッチ適正画像サイズ デザイン ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




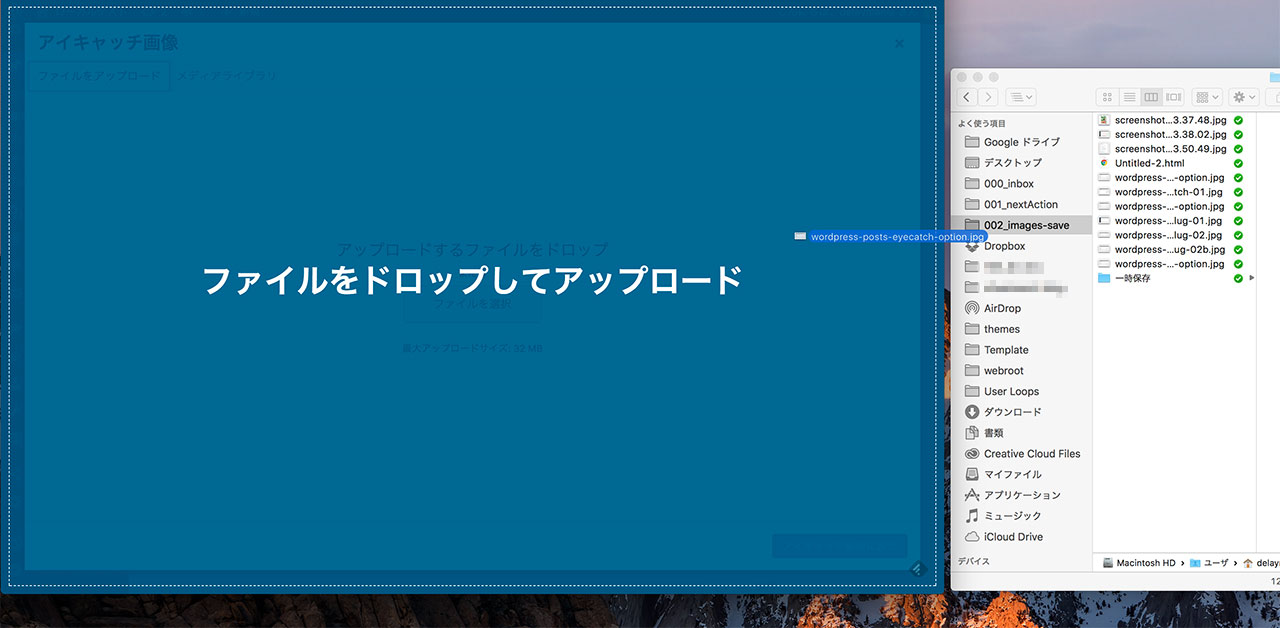
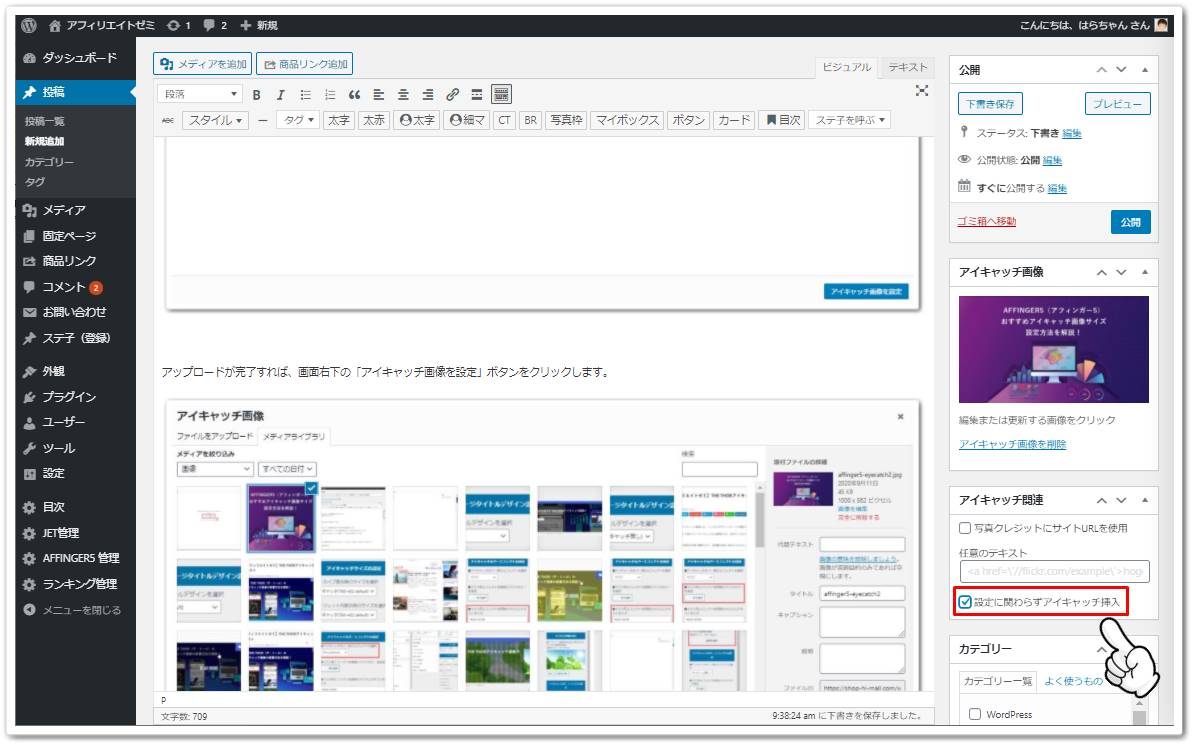
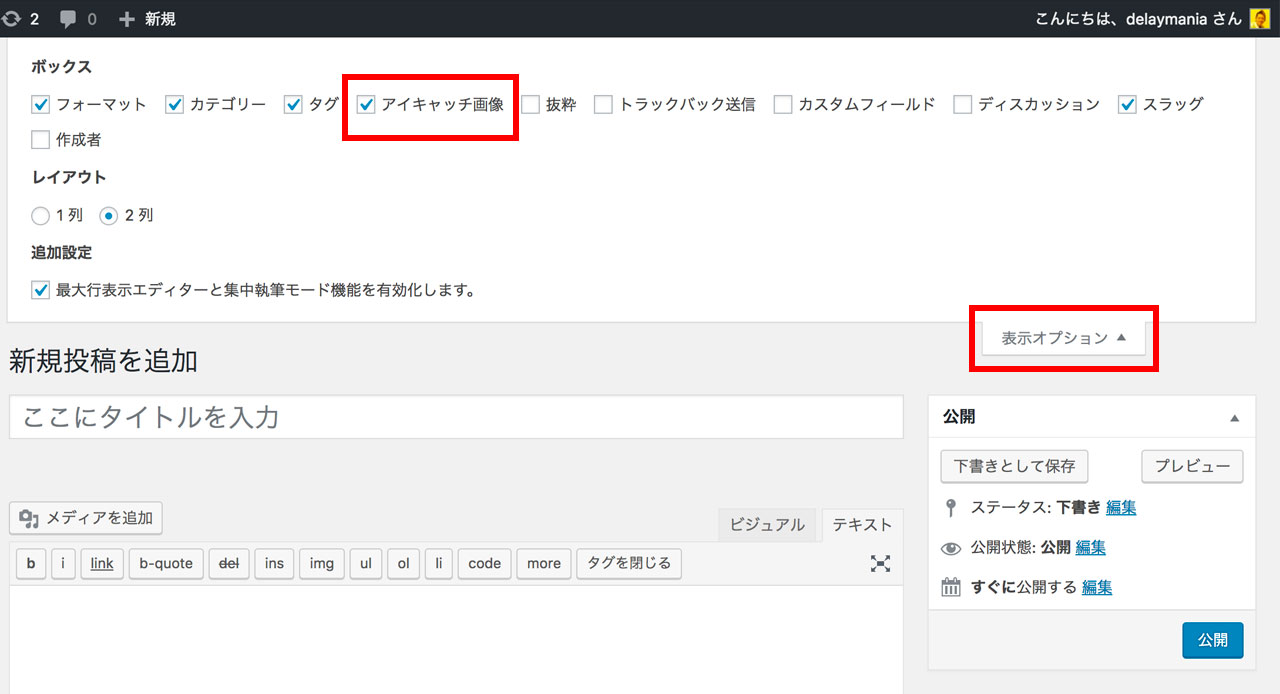
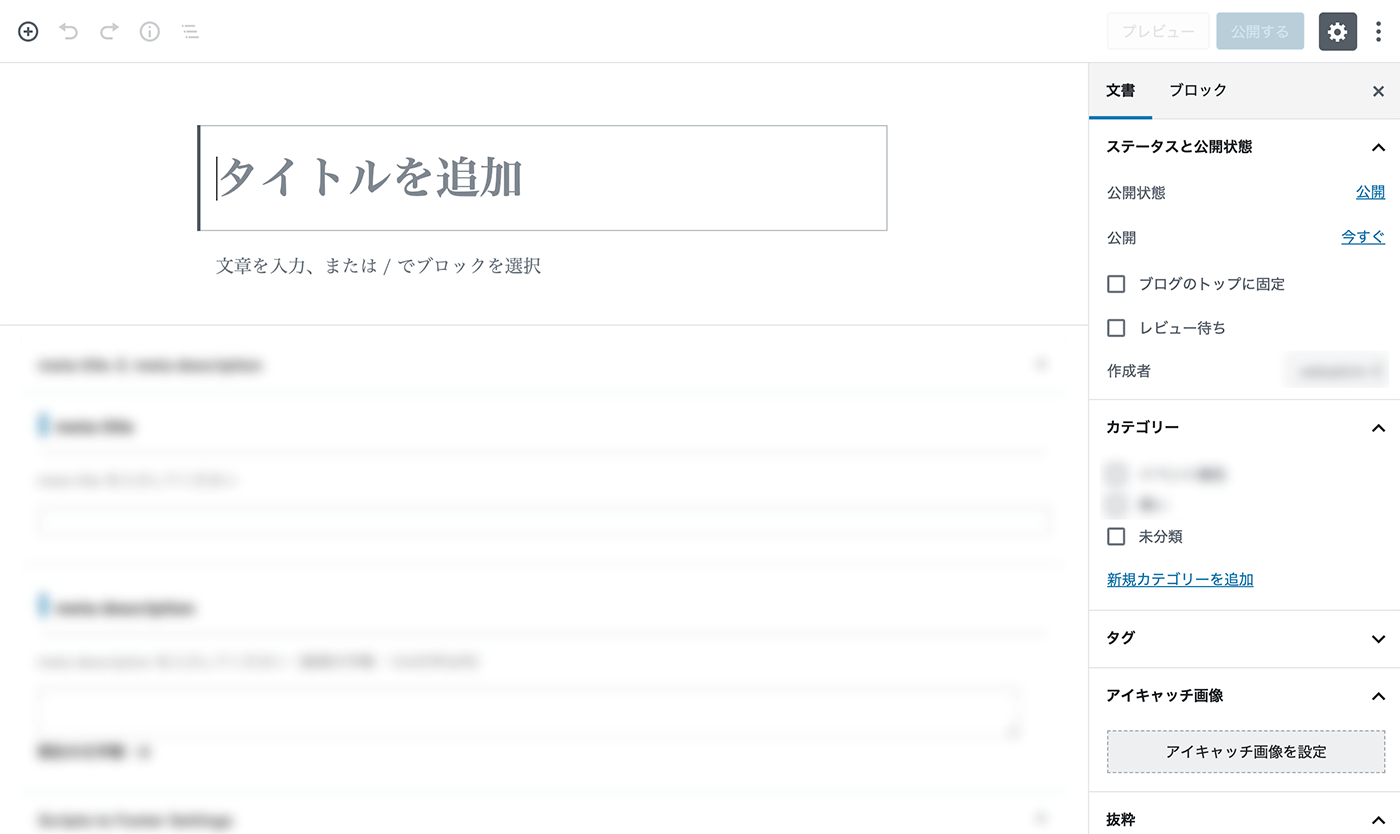
Wordpressでブログを投稿する際に アイキャッチ画像 を設定する方法 ディレイマニア




Wp 一括でアイキャッチ画像をリサイズ 再生成してくれる Regenerate Thumbnails Re Branding Support




アイキャッチ画像を画像処理せずcssだけで自動トリミング ネバー ネバー ランド




Wordpressでブログを投稿する際に アイキャッチ画像 を設定する方法 ディレイマニア



3




賢威8のアイキャッチ画像のサイズをカスタマイズする ちゃんブロ工房




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro



アイキャッチ画像がきれてしまう ブログ相談 Cocoon フォーラム




Wordpressのアイキャッチ画像設定が面倒 自動設定できるプラグインを使おう Acceliv




Wordpressで画像挿入する手順と Seo上の注意点を解説 マネブロ




アイキャッチ画像の設定 Wordpressテーマ Diver




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




画像50枚で解説 おしゃれなアイキャッチのつくり方 デザインと画像選びのコツ Umuco Digital うむ子デジタル




Diver アイキャッチ画像がぼやける サイズが合わず切れるときの解決方法 とりあえず これで




賢威6 2 記事一覧のアイキャッチ画像のサイズを変更する方法 ららすたいる




Canvaでブログのアイキャッチ画像を作る方法 さっとがブログ Wordpressブログ運営に役立つノウハウ集




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Wordpressの画像サイズの目安とメディア設定の落とし穴 Blogup168




Wordpressでブログを投稿する際に アイキャッチ画像 を設定する方法 ディレイマニア




アイキャッチ画像を画像処理せずcssだけで自動トリミング ネバー ネバー ランド




Wordpressブログ記事の投稿方法 Honey Create




アイキャッチ画像とサムネイル画像のちがいを解説 オススメのサイズとは クギネット




画像で手順を解説 Wordpressでアイキャッチ画像を設置するやり方 Ecoしてる




ブログのサムネイルサイズはどうする Cocoonの場合は せいさんの 副業アフィリエイトで10万円稼ぐやり方マップ せいさんの 副業アフィリエイトで10万円稼ぐやり方マップ




画像50枚で解説 おしゃれなアイキャッチのつくり方 デザインと画像選びのコツ Umuco Digital うむ子デジタル




ブログ Wordpress で使うアイキャッチ画像の最適サイズは 調べ方を解説します 複業ブロガーへの道




Wordpressブログでおすすめの画像サイズは リサイズや圧縮方法




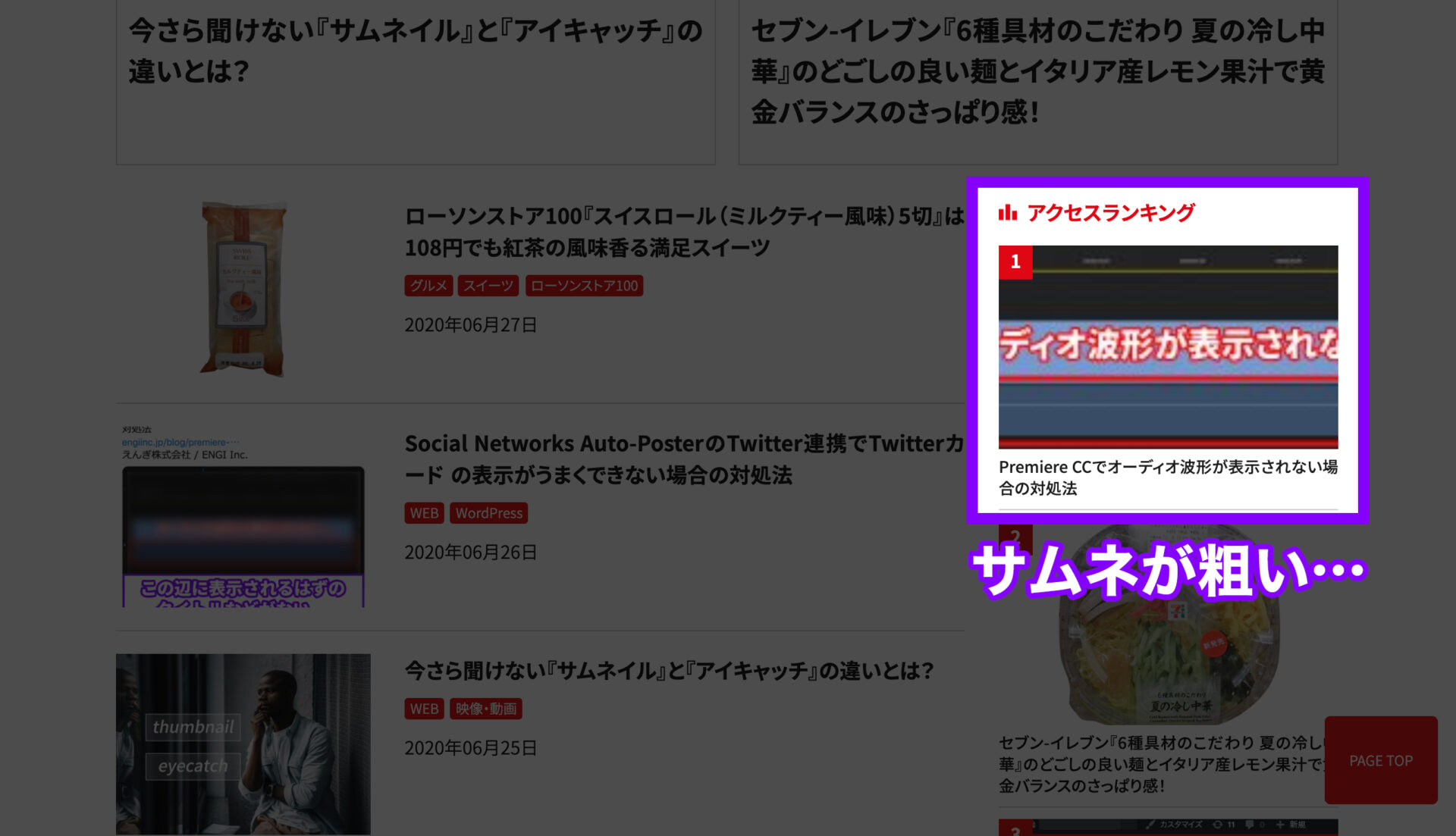
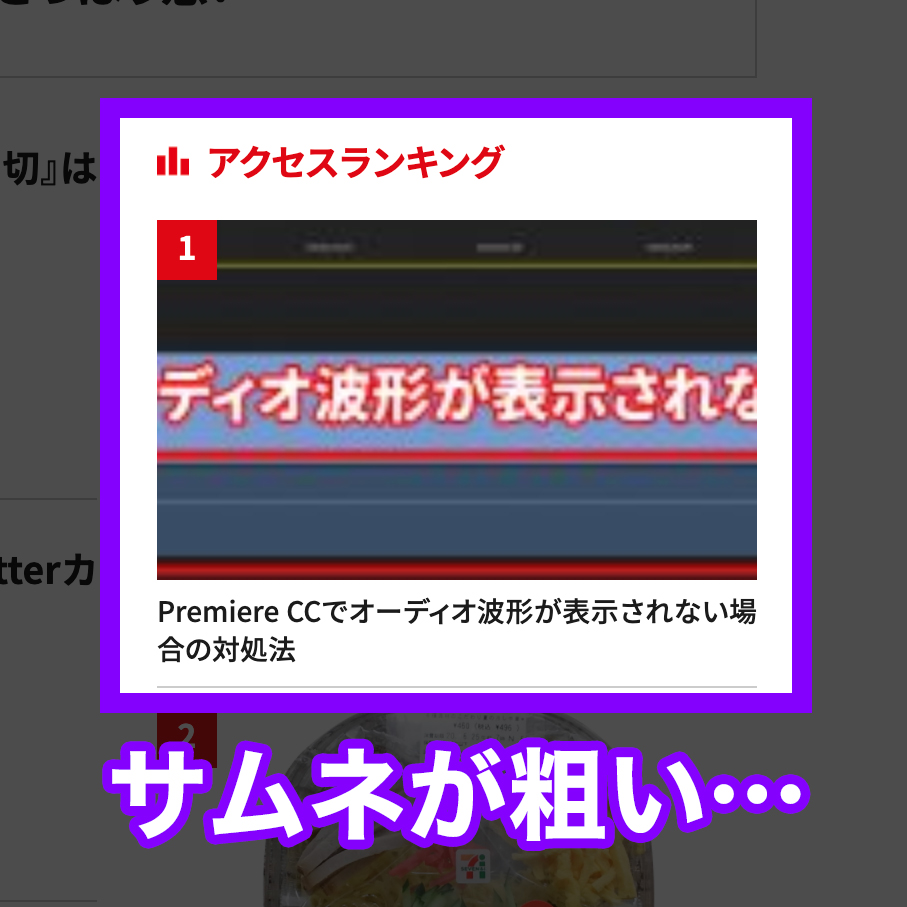
Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




初心者でも簡単 Wordpressに動画を挿入する方法 Ipencyblog




誰でも簡単にできるwordpressブログのアイキャッチの作り方 令和に生きる




Swellのアイキャッチ画像のサイズとは オカログ




Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学




新着記事のアイキャッチ画像のサイズ統一について Cssカスタマイズ相談 Cocoon フォーラム




新着記事のアイキャッチ画像のサイズ統一について Cssカスタマイズ相談 Cocoon フォーラム




ブログ画像やアイキャッチ画像が表示されやすいサイズとは オンラインな毎日




Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




Wordpressブログでおすすめな 画像サイズ ピクセル数 ってどのくらい リサイズの基準




メディア問題さん さようなら 画像サイズを気ままに追加するプラグイン Simple Image Sizes の設定方法




Diver アイキャッチ画像がぼやける サイズが合わず切れるときの解決方法 とりあえず これで




ブログのアイキャッチ画像は必要 作成方法やseo効果を解説 321web




Wordpress 有料テーマ Jin アイキャッチの高さを揃える 学びと投資で豊かになるブログ 資格リッチ ドットコム




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro



Q Tbn And9gcqiv Hk0iq1wo3tijwm4jyaua Svua1l9cqipvrdt0lupyqofyk Usqp Cau




Canvaを使ってカンタンにアイキャッチ画像を作る方法




アイキャッチ画像とは Wordpressでアイキャッチ画像を設定する方法 ワプ活




アイキャッチ画像が大きすぎる Pagespeed Insightsスコア改善のために試した7つのこと うさぎ先生のひきだし



Wordpressの不愉快でうざいアイキャッチ画像をstylishを使って非表示にする方法とそのcssコード




Cocoon ヘッダー 画像 サイズ Cocoonのアイキャッチ画像の使い方 サイズの調整方法も Documents Openideo Com



Q Tbn And9gcrdduphydfrqjvu653mnccs F0hdw3e7ugmuxipv7ml C5us6zn Usqp Cau




Wordpressテーマ Swell のアイキャッチ画像の最適なサイズについて くろすけぶろぐ




Wordpressでブログを投稿する際に アイキャッチ画像 を設定する方法 ディレイマニア




Diver アイキャッチ画像がぼやける サイズが合わず切れるときの解決方法 とりあえず これで




Wordpressでブログを投稿する際に アイキャッチ画像 を設定する方法 ディレイマニア




Wordpressでブログを投稿する際に アイキャッチ画像 を設定する方法 ディレイマニア




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




アイキャッチ画像とサムネイル画像のちがいを解説 オススメのサイズとは クギネット




Wordpressでアイキャッチ画像をアップロード出来ないときの対処法 Crebus クレバス




Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




Wordpress アイキャッチ画像の作り方 Yamagablog




Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




Wordpressのアイキャッチ画像 Featured Image にキャプションを付ける Hiroshi Today




おすすめの画像アスペクト比は16 9 アイキャッチ画像はトリミングなしの全表示で The Thor さとのかweb




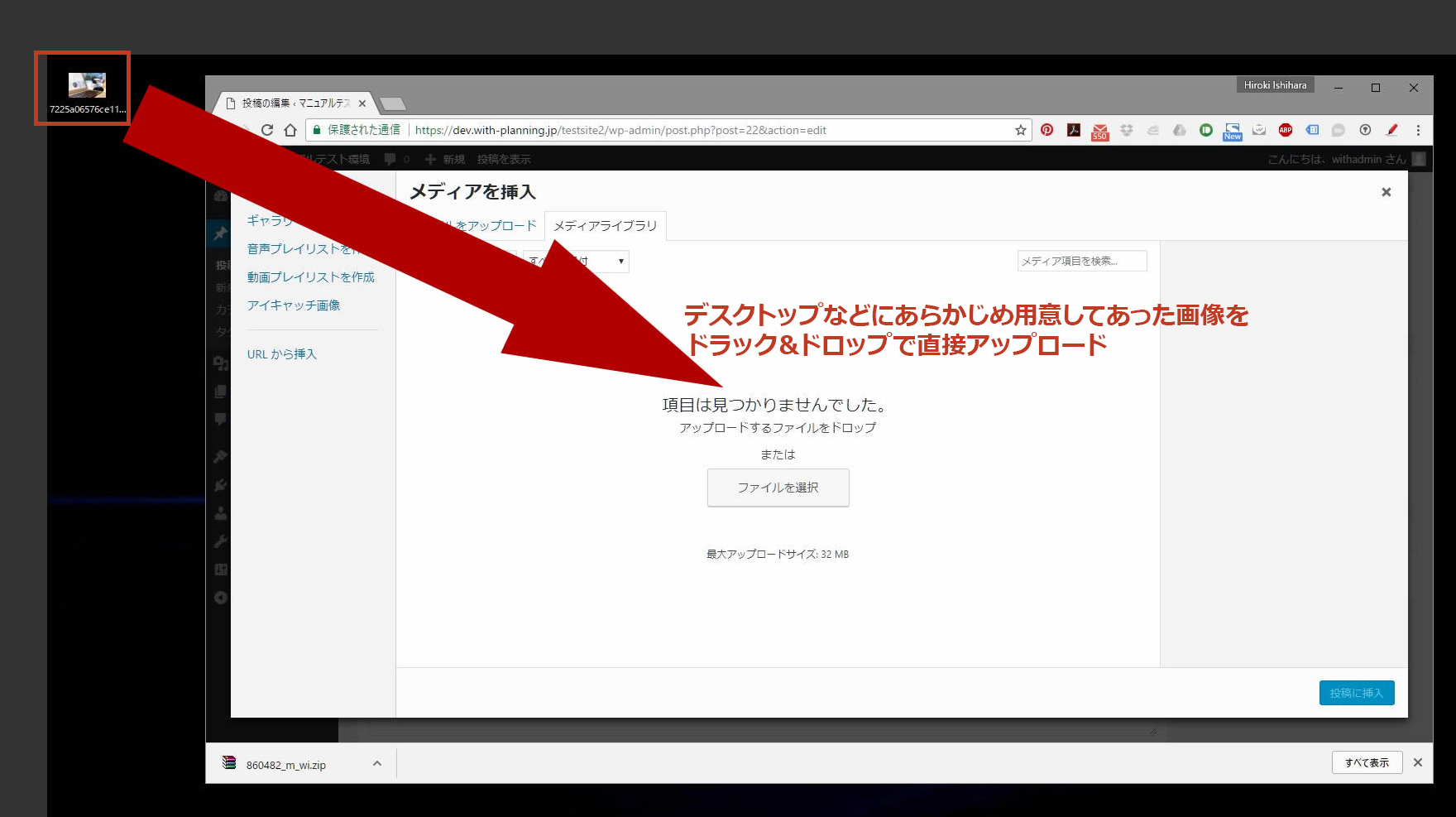
記事に画像や動画を挿入 Wordpressを知ろう みんなの教科書



0 件のコメント:
コメントを投稿